MARS 2024
MAFIGUE - STAGE
En février et mars 2024, j’ai réalisé un stage avec Caroline Aubert dans son entreprise Mafigue. Mon stage était centré sur l’UX design, mais j’ai aussi réalisé des tâches comme de la veille, de la communication et du graphisme.
UX / UI DESIGN
GRAPHISME
COMMUNICATION
AUDIOVISUEL

FIGMA
Adobe Illustrator
ADOBE PREMIER PRO

MISSIONS PRINCIPALES
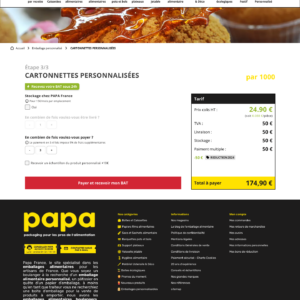
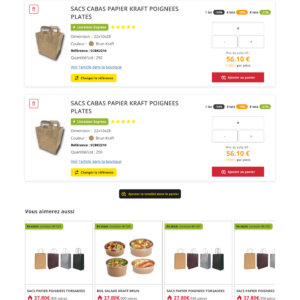
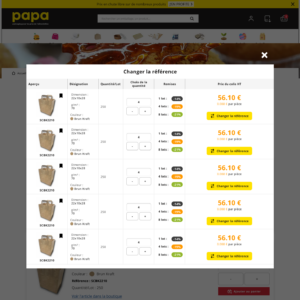
UX Design : La plus grande partie de mon stage a été la réalisation de Maquette pour le site de deux clients : Papa France et un site d’annuaire de tourisme.
Développement d’une identité visuelle : Pour le projet d’application de Caroline Aubert : Mon Gardien, une application pour lutter contre le doomscrolling, j’ai été chargé de créer l’identité graphique et le logo de Mon Gardien.
Communication sur LinkedIn : La mission confiée par Caroline Aubert était de réaliser un calendrier éditorial pour LinkedIn. J’ai écrit plusieurs posts et réalisé deux vidéos « vlogs » et trois tutos Figma.
UX DESIGN - PAPA FRANCE
UX / UI DESIGN

FIGMA
Durant ce stage, j’ai pu travailler sur deux projets : Un projet pour un guide touristique (confidentiel), et la refont partielle du site de la société « Papa France ».
Pour cette mission, nous devions dans un premier temps identifier le besoin du client. La demande était de refaire la page produit et le cadencier tout en gardant l’identité visuelle et le fait que ça soit un site d’e-commerce pour les entreprises (on ne peut pas faire un site qui soit visuellement trop « luxueux » ou qui ne suit pas les tendances graphiques actuelles). Ensuite, nous nous sommes répartis les tâches pour la réalisation des différentes pages.
PROJET : MON GRADIEN
GRAPHISME
Adobe Illustrator
Mon Gardien est une application qui permettra aux utilisateurs de limiter leurs temps d’écrans sur certaines applications et éviter l’effet de « Doomscrolling », c’est-à-dire arrêter de scroller indéfiniment sur les réseaux sociaux sans s’arrêter, tout en y rajoutant un système de gamification. Ma mission dans ce projet était de réaliser la charte graphique, notamment le logo de l’application.
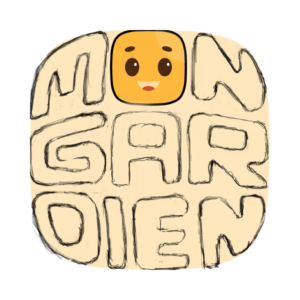
La demande initiale du logo était que le logo soit carré avec le nom « mon gardien » qui prend tout l’espace. L’une des propositions a été d’intégrer un élément graphique. Le choix a été de faire une version « 2D » de la mascotte.
La première étape a été de faire des croquis du logo, la problématique était de savoir comment faire pour intégrer le mot « Gardien » dans un carré. La solution trouvée a été de faire le logo en trois niveaux ; « MON » en haut, « GAR » au milieu, « DIEN » en bas.
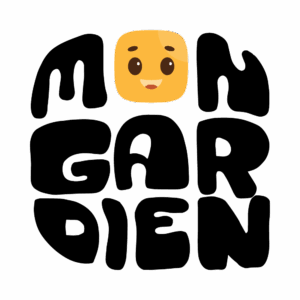
Ensuite, la seconde étape a été, à partir du croquis, de vectoriser le logo sur le logiciel Adobe Illustrator. Pour cela, nous nous sommes servis du croquis pour « calquer » le logo avec des traits tracés proprement.
COMMUNICATION SUR LINKEDIN
GRAPHISME
COMMUNICATION
AUDIOVISUEL

FIGMA
ADOBE PREMIER PRO
La mission confiée par Caroline Aubert était de réaliser un calendrier éditorial pour son compte LinkedIn. Nous avons réalisé plusieurs types de posts, notamment des vidéos « vlogs » et des tutos Figma.
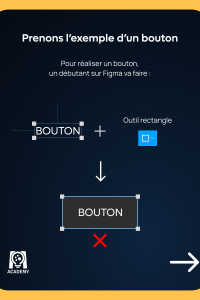
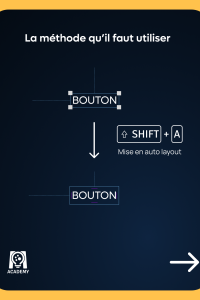
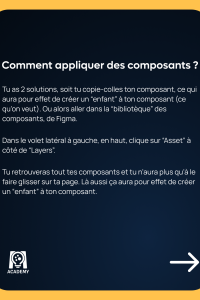
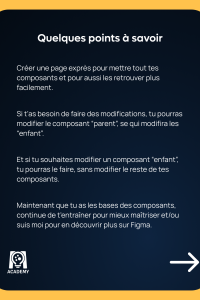
TUTOS FIGMA
VIDÉOS VLOGS
Pendant le stage, j’ai réalisé plusieurs montages vidéo. Une semaine était dédiée à la formation des étudiants de 3ᵉ année de MMI à Toulon sur Figma. Nous avons alors tourné une vidéo de 1 min 30 montrant une journée à l’IUT : de l’arrivée au bâtiment jusqu’au cours de Caroline, incluant une interview réalisée par des étudiants de 2ᵉ année. J’ai géré la mise en scène, le tournage et le montage.
Caroline a aussi participé à un co-work à La Fabulerie, à Marseille. N’étant pas présent, elle a filmé et m’a confié le montage.
COMPÉTENCES ACQUISES
UX Design : J’ai pu développer plus profondément mes compétences en tant qu’UX designer et me former sur le logiciel Figma.
Communication : Durant ce stage, j’ai découvert un peu plus le réseau social LinkedIn pour réaliser plusieurs posts sur ce réseau. J’ai aussi développé un peu plus mes compétences dans le montage vidéo.
Graphisme : Grâce à ma maîtrise du logiciel Adobe Illustrator, j’ai pu concevoir plusieurs prototypes de logo pour le projet mon gardien, développant ainsi mes compétences dans le graphisme.
Veille : Pour réaliser la plupart des missions durant mon stage, j’ai dû faire de la veille, ce qui a aussi permis d’acquérir de l’expérience dans toutes les compétences nécessaires pour ce stage.
J’ai choisi de faire ce stage chez Mafigue, parce que je cherchais un stage qui correspond à ce que je souhaite faire plus tard dans ma vie professionnelle. C’est-à-dire être en Freelance en tant qu’UX designer. Pendant ce stage, j’ai pu concevoir des maquettes de sites internet pour des clients, créer une identité visuelle et des logos, faire de la communication sur LinkedIn et réaliser des montages vidéo. Cette expérience a été bénéfique, car j’ai pu développer un peu plus mes compétences d’UX designer, notamment avec ma maitrise de l’outil Figma, mais aussi sur la réflexion d’un plan de communication et la création de contenue. J’ai pu aussi découvrir la vie de freelance, savoir comment communiquer avec un client et comprendre l’organisation d’un auto-entrepreneur.