Site WEB Portfolio

Dans le cadre de mon projet d’études, j’ai développé un site WEB Portfolio en utilisant du HTML, CSS, PHP, JavaScript et SQL. Ce projet a nécessité un hébergeur et FileZilla pour rendre le site accessible en ligne, Adobe XD pour la création de la maquette, 10 traces à intégrer dans le portfolio, et Visual Studio Code pour la programmation.
Objectif
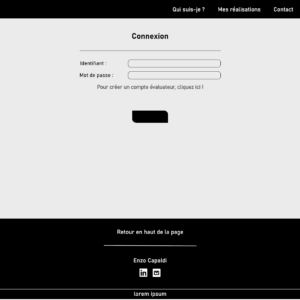
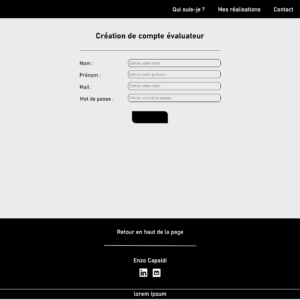
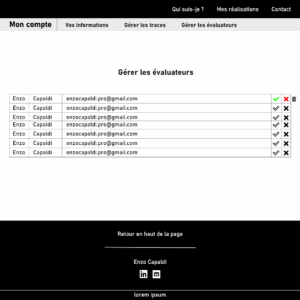
L’objectif du site Portfolio est de permettre l’ajout, la modification et la suppression de traces, ainsi que la création de comptes évaluateur. Après avoir autorisé la connexion, en ma qualité de concepteur, les évaluateurs peuvent laisser des commentaires, avec la possibilité de les supprimer.
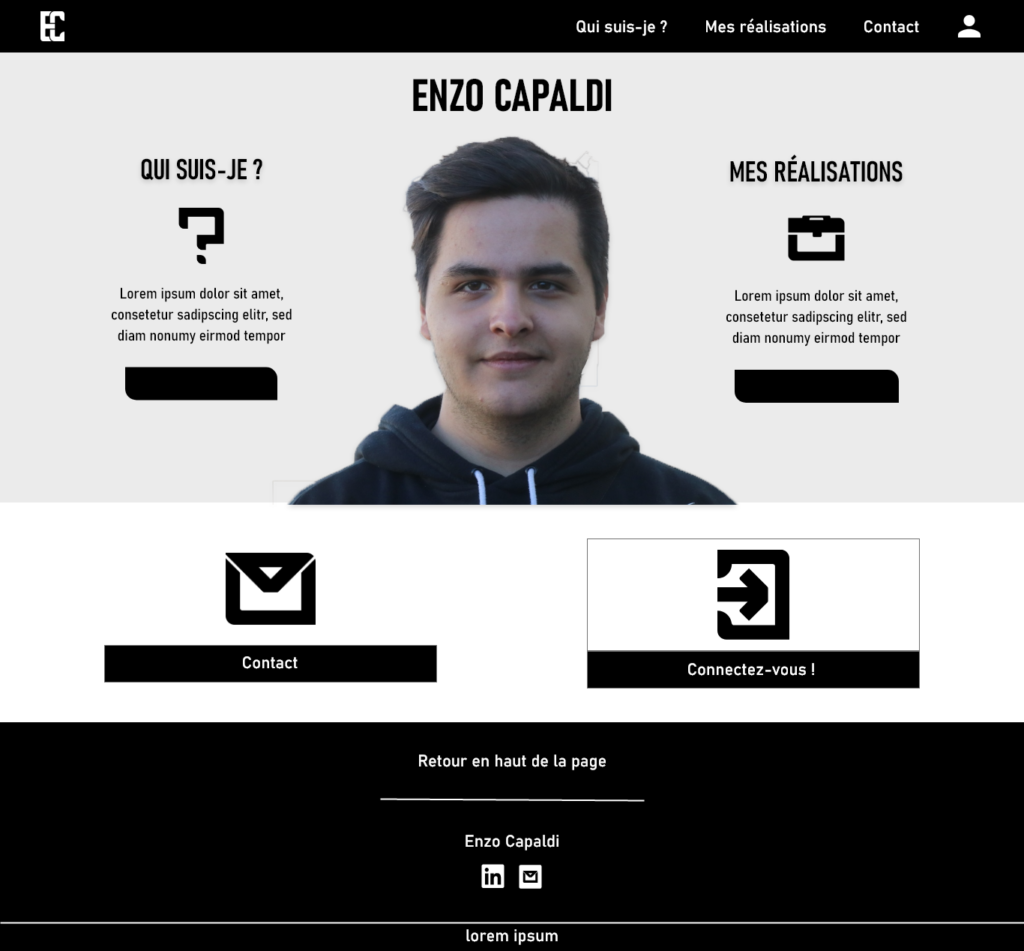
Maquette
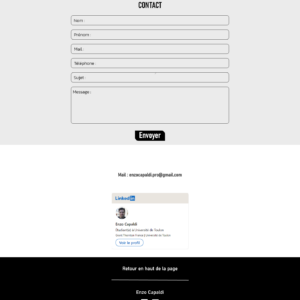
La maquette visuelle a été réalisée à l’aide du logiciel Adobe XD, ce qui a permis de planifier les fonctionnalités et de guider la création du site dans Visual Studio Code.
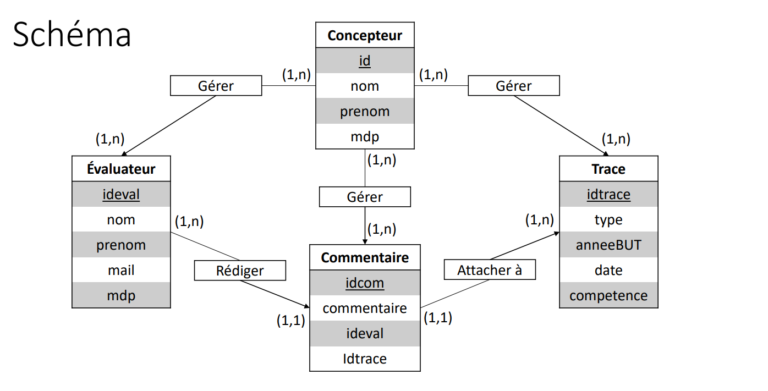
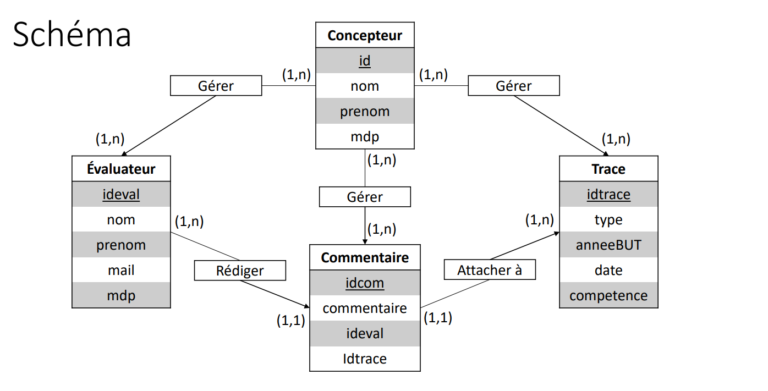
Base de données
La base de données a été créée avec l’aide de phpMyAdmin, en utilisant Chat GPT pour générer rapidement le code SQL, ce qui a accéléré le processus de création. L’hébergement du site a été effectué sur le serveur du département MMI de l’IUT de Toulon, avec l’utilisation de Filezilla pour le transférer et le rendre accessible sur le WEB.


Codage
La phase de codage s’est avérée être la plus complexe du projet, en particulier en ce qui concerne le PHP. J’ai dû acquérir de nouvelles connaissances en PHP en consultant des cours et en effectuant des recherches en ligne. Le HTML et le CSS étaient plus familiers, ce qui m’a permis de trouver plus facilement des solutions en ligne pour les problèmes rencontrés.
Cependant, après avoir terminé ce projet, j’ai décidé de recréer mon portfolio en utilisant WordPress, car il offrait une solution plus adaptée à mes besoins. WordPress permet une mise à jour plus aisée du site, réduit le temps de création, offre un menu d’administration complet et permet une personnalisation avancée de la mise en forme de chaque trace. Ce projet m’a apporté des connaissances précieuses en codage, en gestion de base de données et en hébergement.